My New Blog Publishing Workflow
first article. So nervous. Record how to make writing more comfortable~
Blogging, easy…?
In order to motivate myself to write more, I want to synchronize my blog to the official account I just applied for, so that it can also bring more exposure opportunities for the text. Cultivating the habit of writing is not easy, and a set of convenient tool chains is even more important. I started to do some research and found that it is not as simple as I imagined to output a formatted article. Especially when I saw many people complaining that Zhihu editor is difficult to use, so I also deliberately read the article to see if I could also get Zhihu. Finally, I will summarize a set of comfortable writing tools, and talk about the whole process by the way.
Advantages of this set:
- Articles can be exported to multiple platforms: blog, personal official account, Zhihu column, etc.
- not bad* commonly used * Format support: Markdown, Latex formula.
- Very comfortable image processing: relying on several software to achieve a breakthrough in automatic upload, which can be regarded as a solution to the heel of Markdown.
The main battlefield of the article: Hexo+Markdown
First of all, I still recommend Hexo as the format for blogging. The environment configuration is convenient, and the asset folder can be used to manage attachments by articles. Things written in the Markdown markup language can also be easily migrated to other platforms. It can even be exported to Evernote. Personally, the openness of the tool is my first consideration. If I can’t modify it how I want, or even choose to migrate out and not use it, then the tool means nothing to me - well so Marko is crap, and I’m here to criticize it.
The Hexo environment is fairly simple to set up, just follow the official document 1 step by step. After generating the directory structure of the blog with Hexo, you can source Create a new Markdown file in the directory and start writing our first article!
After finishing the work, according to the deployment method, we can choose to use rsync or ftp to upload to the web server in our own virtual host or VPS, or use git to deploy to the Pages service provided by Github or Code Cloud. We have completed the first small goal here: uploading a blog.
Elegant image transfer: Typora+iPic
More usages of Hexo will not be repeated here. A major weakness of Markdown is that it is not convenient to insert and manage pictures, especially when moving Markdown files in different software, it is particularly annoying to drag the family. Typora+iPic is a solution. When we paste a file from another folder or clipboard, configure Typora to automatically upload the file to the specified image bed, eliminating the need to manually upload or configure the image bed with Hexo troubles. In addition to the methods mentioned above, another method is to use Hexo’s Asset Folder mode to store the pictures of each article in a separate folder, which is convenient for management and cooperates with plug-ins hexo-asset-image Bypass Hexo’s custom Asset Folder tag syntax, and use pure Markdown to reference image files managed by Asset Folder. I will introduce these two methods in turn below.
Use picture bed to save pictures: iPic
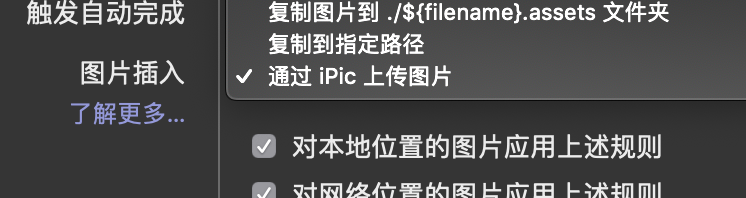
In the process of writing in MD, if you want to insert online pictures, the best way is to use the combination of Typora editor and iPic upload tool. why do you need* two * What about software? Typora itself is a very good Markdown editor, and has some good practices for image processing 2, but it does not implement the function of uploading online image beds, and iPic just provides an SDK, and Typora uses iPic’s API Upload a picture, and update the file address back to the Markdown file for real-time preview to achieve a WYSIWUG experience. It can be said to be the most comfortable!
Of course, I also mentioned that I pay great attention to the openness of the tool, but the iPic software itself is charged, 10 dollars a year! What I am very dissatisfied with is that there is an annual billing standard without providing the value of a subscription service, and the price is close to that of Evernote Premium Members. But there is no substitute for this function at all, what should I do? It’s all about security, so you can crack it yourself. You may be able to find the crack of the old version on the Internet, but if readers recognize the value of this software, I still hope that everyone will support the genuine version!
After installing and configuring these two softwares, setting up the image bed upload key (the combination of Tencent Cloud’s object storage and CDN is relatively convenient, and the price is not bad), specify the operation after inserting the image in the Typora settings as “pass iPic upload pictures", the software will do the rest!

If you want to migrate in the future, use the iPic Mover provided by iPic to migrate the files to another image bed, or write your own script to download the images to the local, and then use the following methods to store the images.
Save pictures locally: Hexo Post Asset Folder
If you really don’t want to use a third-party picture bed, or if you don’t like iPic like me, you can also save all pictures and articles together. Hexo also provides good support, support for each markdown.md The article creates an eponymous markdown/ Folder as Asset Folder. The files in this folder can be conveniently referenced through the tag syntax provided by Hexo. Examples are as follows
我插入了一个图片: {% asset_image "image.jpg" caption %} 现在你会看到一个图片。
But the official recommended syntax is not the Markdown standard, and most (it can be said that all) editors cannot display it normally. This is the “not open” that I hate. Then I found a Hexo plugin online hexo-asset-image. After installing the plugin, what remains unchanged is that we save the image to markdown/ folder, but this time, we use standard Markdown syntax to refer to images . Use Markdown syntax to refer to images, Hexo will render by default ![]() The syntax is processed into a relative URL, and the pictures referenced by the relative URL will not be displayed on other pages of the blog (such as the home page, article list, RSS). This plugin will convert the image URL to the absolute path in the website when Hexo renders according to the relative path, and the problem is perfectly solved.
But storing images locally can’t solve the question I raised at the beginning: how can I quickly publish a Markdown to other article platforms? If I want to publish to Zhihu, I may still need to upload the pictures I reference one by one, because the relative path in Markdown is not the URL of the picture, and the online editor only knows a relative path, so of course it can’t find where the file is. Therefore, local storage of pictures is only suitable for the situation that our articles are only published to Hexo and not to other platforms.
Alternative to iPic: PicGo
I haven’t tried this, but I just thought of it when I was writing an article, what should I do for Windows users? I searched online and foundPicGo This open source project. The advantage is that it is free, and it is available on all three platforms. The disadvantage is probably that it is not integrated with Typora, and it cannot be uploaded by dragging in, pasting in, and uploading. It’s not a big disadvantage. But apart from that, it can’t do the one-click transfer function realized by iPic Mover. Of course, this is an optional function, which is not within the scope of this article. It is a matter of opinion.
One-click typesetting: MarkdownHere
The most difficult part of using the official account and Zhihu online editor is uploading pictures. Now that we have solved it with iPic, it seems that there is nothing difficult to do. MarkdownHere is a small Chrome plugin that solves all the rest of our typography problems. Its installation and use are also very simple: install the plugin, paste Markdown in the editor, Ctrl-Alt-M. that’s all.
In the plug-in settings, we can paste a little Markdown to test the effect:

Operation summary
Things to preinstall:
- Command line tool:Hexo
- macOS app:iPic
- ** or **Open source alternatives:PicGo
- Chrome plugin: Markdown Here
Writing workflow:
- create a new file:
hexo new post 'your-post-name' - Open the file with Typora and write.
- To generate a blog, publish:
hexo g -d - Copy all Markdown codes and paste them into Zhihu/Official Account editor.
- Ctrl + Alt + m One-click typesetting
- Browse the article, cut and paste all the pictures, and confirm that the watermark is normal.
- Find a title map and publish it.
Title map:

Reference: