如何优雅地撰写博客公众号
第一篇文章。好紧张。记录一下,怎么让写文章更舒适~
写博客,容易……吗?
为了激励自己多写一点东西,想将博客同步到刚刚申请的公众号上,这样也能为文字多带来一些曝光的机会。培养写作的习惯本已不易,一套方便趁手的工具链更是尤为重要。开始做了一些调研,发现要想输出一个带格式的文章,没有想象中的那么简单。尤其是看到很多人吐槽知乎编辑器难用,所以也特意看了看文章能不能也弄到知乎。最后总结一套还算舒服的写作工具,顺带讲讲整个流程。
这套东西的优点:
- 文章可以输出到多个平台:博客、个人公众号、知乎专栏,etc
- 还算不错的常用格式支持:Markdown,Latex公式。
- 非常舒适的图片处理:依赖于几个软件,实现突破自动上传,算是解决 Markdown 之踵。
文章的主战场:Hexo+Markdown
首先写博客的格式我还是主推Hexo。环境配置方便,可以用asset folder分文章管理附件。Markdown标记语言写的东西也很容易迁移到其他平台。甚至可以输出到印象笔记。就我个人而言,工具的开放性是我首先考虑的一点。如果我不能按自己的意愿修改它,甚至不能选择迁移出去不再使用它,那这个工具对我来说就毫无意义——嗯所以马克飞象就是垃圾,我这里要批评一下。
Hexo的环境搭建还算简单,照着官方文档1一步一步操作即可,用Hexo生成好博客的目录结构后,就可以在 source目录中新建一个Markdown文件,开始撰写我们的第一篇文章了!
作就以后,根据部署方式,我们可以选择用rsync或ftp上传到自己的虚拟主机或VPS中的Web服务器中,或用git部署到Github或码云提供的Pages服务上。我们到这里就完成了第一个小目标:上传一篇博客。
优雅传图:Typora+iPic
Hexo的更多用法在这里不再赘述。Markdown的一大弱点就是不能够方便的插入和管理图片,尤其是将Markdown文件在不同软件中搬运的时候,拖家带口的特别恼人。Typora+iPic是一个解决方案,在我们从另一个文件夹或剪切板里粘贴一个文件的时候,配置Typora自动将文件上传到指定的图床中,免去手动上传或用Hexo进行图床配置的烦恼。除了上面提到的方式外,另一个方式就是采用Hexo的Asset Folder模式,将每个文章的图片存储到单独的文件夹中,方便管理,配合插件 hexo-asset-image绕过Hexo自定义的Asset Folder标签语法,实现使用纯Markdown引用Asset Folder管理的图片文件。这两种方法我下面依次介绍一下。
使用图床保存图片:iPic
在用MD写作的过程中,如果想插入在线图片的话,最好的方式是使用Typora编辑器加iPic上传工具的组合。为什么需要两个软件呢?Typora本身是一个非常不错的Markdown编辑器,对处理图片有一些不错的实践2,但它自己并没有实现上传在线图床的功能,而iPic正好提供了一个SDK,Typora利用iPic的API上传图片,并将文件地址回传更新到Markdown文件中实时预览,达到WYSIWUG的体验。可以说是最舒服的!
当然我也讲到,我很注重工具的开放性,可iPic软件本身是收费的,10美元一年!我非常不满的一点就是,没有提供一个订阅服务的价值却有一个按年计费的收费标准,价格直逼印象笔记高级会员。可这个功能又完全没有替代品,怎么办?都是搞安全的,那就自己破解咯。网上也许可以找到老版本的破解,但如果读者认可这个软件的价值,还是希望大家支持正版!
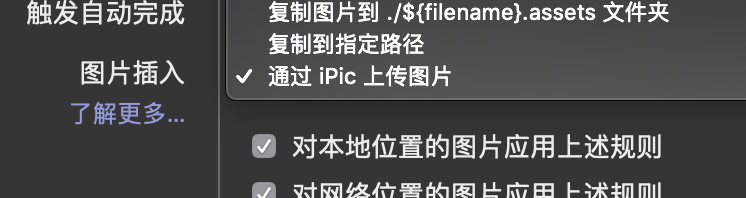
安装配置好这两个软件,设置好图床上传密钥(腾讯云的对象存储与CDN的组合相对来讲比较方便,价格也还可以),在Typora设置中指定图片插入后的操作为“通过iPic上传图片”,剩下的交给软件来做就好啦!

如果以后想迁移的话,使用iPic提供的iPic Mover将文件迁移到另外的图床,或自己编写脚本将图片下载到本地,转而使用过下面的方式存储图片即可。
本地保存图片:Hexo Post Asset Folder
如果实在不想用第三方图床,或者像我一样不喜欢iPic的话,也可以将所有图片和文章存到一起。Hexo也提供了不错的支持,支持为每个markdown.md文章创建一个同名的markdown/文件夹作为Asset Folder。通过Hexo提供的的tag语法可以方便的引用这个文件夹中的文件。举例如下
我插入了一个图片: {% asset_image "image.jpg" caption %} 现在你会看到一个图片。
但官方推荐语法非Markdown标准,大多数(可以说所有)编辑器都不能够正常显示出来,这就是我讨厌的「不开放」。后来我在网上找到了一个Hexo插件hexo-asset-image。安装插件后,不变的是,我们将图片保存到markdown/文件夹中,但这回,我们使用标准Markdown语法引用图片  。使用Markdown语法来引用图片,Hexo默认在渲染时会把 ![]() 语法处理成一个相对URL,而相对URL引用的图片在博客其他页面(如主页、文章列表、RSS)中就显示不出来了。这个插件会根据相对路径在Hexo渲染时将图片URL转换为网站中的绝对路径,问题就完美解决了。
但本地存储图片解决不了我最开始提出的问题:怎么能将一个Markdown快速发布到其他的文章平台呢?如果我想发表到知乎,我可能依然需要一张一张上传我引用的图片,因为Markdown中的相对路径不是图片URL,在线编辑器只知道一个相对路径当然找不到文件在哪里咯。因此本地储存图片仅适用于,我们的文章只发布到Hexo而不发布其他平台的情况。
iPic的替代品:PicGo
这个我没试过,只是写文章的时候想到,Windows用户怎么办?上网搜了一下,发现了PicGo这个开源项目。优点是免费,三平台皆有,缺点大概就是,没有和Typora做整合,不能够实现拖进来、粘贴进来就上传。也不算大缺点啦。不过除此之外,它也做不到iPic Mover实现的一键转存功能,当然这个是可选功能,不在本文的讨论范围之内,孰优孰劣见仁见智。
一键排版:MarkdownHere
公众号还有知乎在线编辑器最难使用的一点就是上传图片了。这一点我们现在iPic解决了,似乎就没有什么难办的了。MarkdownHere这个Chrome小插件解决了我们剩下的一切排版问题。它的安装使用也很简单:安装插件,在编辑器里粘贴Markdown,Ctrl-Alt-M。就这样。
在插件设置里面,我们可以粘贴一点Markdown测试一下效果:

操作总结
需要预装的东西:
- 命令行工具:Hexo
- macOS应用:iPic
- 或者 开源替代品:PicGo
- Chrome插件:Markdown Here
写作workflow:
- 新建文件:
hexo new post 'your-post-name' - 用 Typora 打开文件,写作。
- 生成博客,发布:
hexo g -d - 复制所有Markdown代码,粘贴到知乎/公众号编辑器中。
- Ctrl+Alt+M 一键排版
- 浏览文章,把所有图片剪切粘贴,确认水印正常。
- 找个题图,发布。
题图:

Reference: